Opening Apple’s recent event for the new MacbookPro, they started the program off with a video showing how Apple can help the disabled to be as productive as anyone else. To drive the point home, the video was created by the person with a neuro-muscular disease in the opening and closing shots!
As with the genesis of most apps, developers get their ideas from a futile search for an app to fulfill a specific need that they have. Being wheelchair-bound myself, I have been looking for an app to record calories burned when I do my upper body exercises. But due to many variables, no one has been able to create such an app. Yet.
When someone is told that building such an app is not practical, that someone who wants said app sometimes puts in the sweat equity and develops the desired app themselves. I’m willing to give it a bash. Hopefully, I’ll achieve my goal, benefitting myself and others.
But once I do the necessary research to find out what obstacles I‘ll have to overcome, I’ll need to learn how to code. My only past experience with coding goes back over a decade plus ago when I taught myself HTML and HTML5 to run a Macintosh Users Group’s website.
This presents the perfect opportunity to delve into Apple’s Swift Playground.

“Swift Playgrounds is a revolutionary new app for iPad that makes learning Swift interactive and fun. Solve puzzles to master the basics using Swift — a powerful programming language created by Apple and used by the pros to build many of today’s most popular apps. Then take on a series of challenges and step up to more advanced creations. Swift Playgrounds requires no coding knowledge, so it’s perfect for students just starting out. It also provides a unique way for seasoned developers to quickly bring ideas to life.”
Time to fire up the grey matter and get to work.
The Swift programming language allows you to develop apps for iOS, macOS, watchOS, and tvOS. I recommend that before you embark upon using Swift Playground that you watch the demonstration from the Apple Event where it was introduced. There is a free iBook (“Learn to Code 1 & 2: Teacher’s Guide”) that helps you with the basic concepts of coding by using text and multimedia. Once you have obtained a strong understanding of developing in Swift, there’s another free iBook available to help you through the advanced level (“The Swift Programming Language”).
Being impatient and ignorant, I opted to launch the app before reading anything. Starting as a novice, I began with ‘Learn to Code 1: Fundamentals of Swift,’ which introduces you to coding language via 3D dynamic puzzles to help you to learn coding skills. From here you’re instructed to download your first puzzle. You are presented with a simple introduction as to the concept of coding.
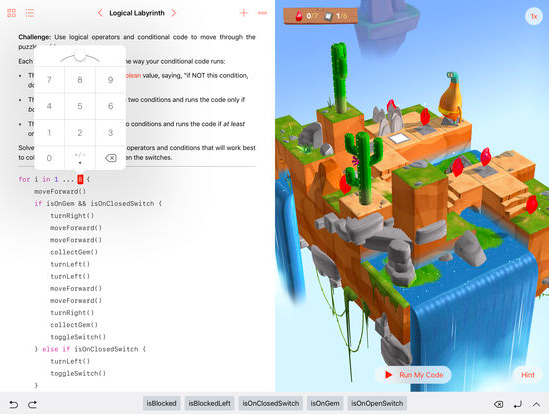
You’ll recognize your first puzzle as it’s similar to the one presented in the demo. The screen is split into two halves; on the one side you write the code and on the other you see the results as it runs. In the instructions, you’ll find coding terminology/jargon that is highlighted. Simply tap on the word for a brief explanation.

In Playground, entering the code is very easy as the necessary commands are in boxes at the bottom of the screen, just as words are in Mail when using predictive typing. On the bottom of the screen there are icons that allow you to produce your keyboard, show the commands at your disposal, among other things. On the bottom you’ll find ‘Run My Code’ and ‘Hints.’ (‘Hints” is indispensable as it points out your mistakes, usually accompanied with a red dot next to the incorrectly formatted command in your code.)
Across the top of the ‘Commands’ side of the screen, you’l find icons to access your completed playgrounds, a menu to take you to different topics appropriate to your puzzle’s level, a listing of available snippets and a ‘Tools’ menu.
 The “Tools’ menu is extensive. There is: Help, Glossary of Terms, Create PDF, Record Movie, Broadcast Live, Take Picture, Reset Page, and Advanced. I can see how ‘Broadcast Live” would be indispensable in a classroom situation.
The “Tools’ menu is extensive. There is: Help, Glossary of Terms, Create PDF, Record Movie, Broadcast Live, Take Picture, Reset Page, and Advanced. I can see how ‘Broadcast Live” would be indispensable in a classroom situation.
Once you have corrected your mistakes, the ‘Hint’ button turns into a green checkmark. After your task is successfully completed, the app gives you a pat on the back and explains what you have just accomplished. If it doesn’t run correctly, “Hints’ can show you what your code should look like. Correct your mistake(s), then click on the right arrow next to the title on top of the commands page to proceed. (As you progress, the app stops providing you with markers in your code, leaving you to debug what’s wrong on your own.)
Every several lessons, you are presented with a challenge. If you don’t get your coding correct, you are given no hints helping you to debug your code. You’re left to correct yourself.

This was really fun to work with. Swift Playground teaches you coding with basically the same procedure that Rosetta Stone uses to teach you a new language (which is not surprising as coding is a language); text accompanied by visuals reflecting your text.
Will I be able to create my desired app? Figuring out how to achieve accurate feedback is going to be an awfully large hurdle. But since I’ll be spending a good deal of time tutoring myself on how to write code, it’ll be an educational endeavor either way.
I have to be honest. When I completed a puzzle or challenge and the application informed me that I had coded it in the most concise manner possible, I was like a kid on Christmas morning. Perhaps I’m too easily amused. Even if you’re not serious about becoming a developer, Swift Playground is extremely entertaining and will keep you engaged for hours.
©2017 Frank Petrie

0 Comments